- Visual Studio Code Remote Ssh Docker
- Visual Studio Code Remote Ssh The Process Tried To Write To A Nonexistent Pipe
- Visual Studio Code Remote Ssh Gcc
- Visual Studio Code Remote Ssh Port
July 25, 2019 by Sana Ajani, @sana_ajani
Visual Studio Code Remote - SSH: Editing Configuration Files The Remote - SSH extension lets you use any remote machine with a SSH server as your development environment. This extension complements the Remote - SSH extension with syntax colorization, keyword intellisense, and simple snippets when editing SSH configuration files. Learn how to use Visual Studio Code for remote development using the Remote-SSH plugin to seamlessly sync your IDE with your code running on a remote system.
Remote - SSH: Easy, smooth, and (like) local
Current Description. Visual Studio Code Remote Development Extension Remote Code Execution Vulnerability. View Analysis Description. I also updated VS Code (1.44.2) and have ms-vscode-remote.remote-ssh@0.51.0 vscodebot bot locked and limited conversation to collaborators Jun 1, 2020 Sign up for free to subscribe to this conversation on GitHub. Visual Studio Code Remote Development allows you to use a container, remote machine, or the Windows Subsystem for Linux (WSL) as a full-featured development.
In case you missed it, Visual Studio Code recently released the Remote Development extensions. The Remote extensions allow you to develop against a container, a remote machine or virtual machine (VM), or the Windows Subsystem for Linux (WSL), while using VS Code with its full feature set as your development environment.
Limitless: You are not bound to your local machine
More and more developers work on large and complex projects that require them to work against specialized developer VMs or servers that offer more storage or compute power than a normal laptop.
However, this kind of development comes with its fair share of challenges:
- If you're using remote access software (like VNC), you'll likely experience a lag when editing because your UI is no longer local.
- If you're using the Remote Desktop Protocol (RDP), it can be hard to manage multiple connections.
- Mounting the remote file system and executing bulk operations can be slow.
- It's annoying to keep your remote and local environments in sync and you often hit problems where things work in one place, but not the other.
- Remotely editing files using SSH and Vim means you're no longer in the comfort of your go-to coding editor.
Wouldn't it be great to break out of the physical limitation of your local machine without giving up your tools. Now comes the magic of the Remote - SSH extension.
Remote Development with Linux
As long as your Linux VM supports SSH, it can be hosted anywhere; on your local host, on premise, in Azure, or in any other cloud. You can also be on any client - Windows, macOS, or Linux.
Note: macOS and Windows SSH hosts are not yet supported.
In this blog post, we'll use a Windows client and target a Linux VM on Azure.
Get started
To get started, you need to have done the following:
- Install an OpenSSH compatible SSH client (PuTTY is not supported).
- Install Visual Studio Code.
- Have an Azure subscription (If you don't have an Azure subscription, create a free account before you begin).
Create a VM
If you don't have an existing Linux virtual machine, you can create a new VM through the Azure portal. In the Azure portal, search for 'Virtual Machines', and choose Add. From there, you can select your Azure subscription and create a new resource group, if you don't already have one.
Now you can specify details of your VM, such as the name, the size of, and the base image. We will choose Ubuntu Server 18.04 LTS for this example, but you can choose recent versions of other Linux distros and look at our supported SSH servers.
Set up SSH
There are several authentication methods into a VM, including an SSH public/private key pair or a username and password. We strongly recommend using key-based authentication so you do not need to enter your password each time you connect. If you're on Windows and have already created keys using PuttyGen, you can reuse them.
If you don't have an SSH key pair, open a bash shell or the command line and type in:
This will generate the SSH key. Press Enter at the following prompt to save the key in the default location.
Visual Studio Code Remote Ssh Docker
You will then be prompted to enter a secure passphrase but you can leave that blank.
Add SSH keys to your VM
In the previous step, we generated an SSH key pair. We'll take the public key and paste it into our VM setup, by copying the contents of the id_rsa.pub. You also want to allow your VM to accept inbound SSH traffic.
A cool feature of using Azure VMs is the ability to enable auto-shutdown (because let's face it, we all forget to turn off our VMs…). If you go to the Management tab, you can set the time you want to shut down the VM daily.
Select Review and Create and Azure will deploy your VM for you!
Connect using Remote - SSH
Now that we've covered how to create an SSH host, let's connect to it!
The VS Code Remote - SSH extension allows you to connect to a remote machine or VM using SSH, all from inside VS Code. If you don't already have the Remote - SSH extension installed, you can search for 'remote ssh' in the Extensions view (Ctrl + Shift + X).
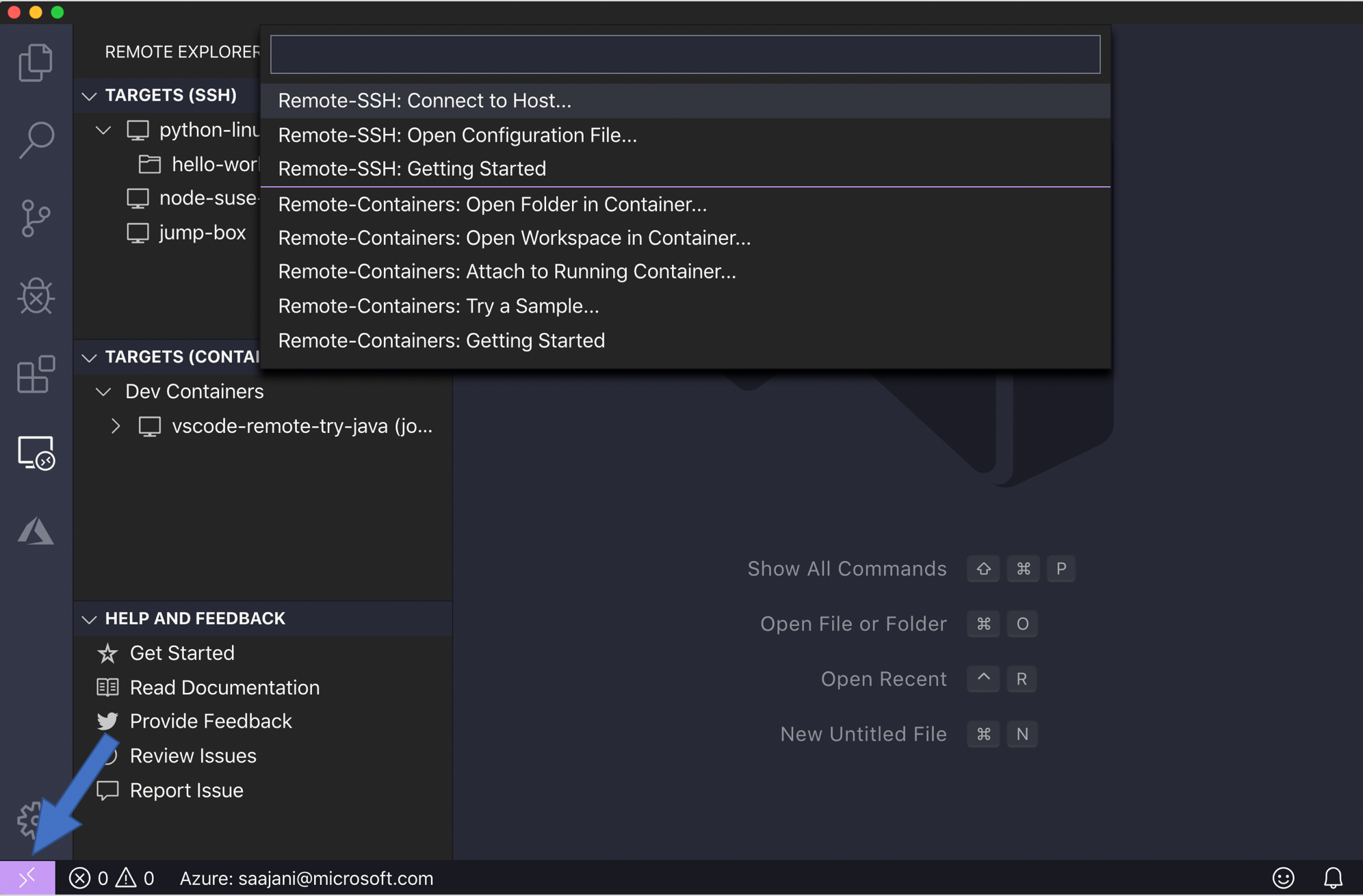
You'll have noticed an indicator on the bottom-left corner of the Status bar. This indicator tells you in which context VS Code is running (local or remote). Click on the indicator to bring up a list of Remote extension commands.

Choose the Remote-SSH: Connect to Host command and connect to the host by entering connection information for your VM in the following format: user@hostname.
The user is the username you set when adding the SSH public key to your VM. For the hostname, go back to the Azure portal and in the Overview pane of the VM we created, copy the Public IP address.
Set the user and hostname in the connection information text box.
VS Code will now open a new window (instance). You'll then see a notification that the 'VS Code Server' is initializing on the SSH Host. Once the VS Code Server is installed on the remote host, it can run extensions and talk to your local instance of VS Code.
You'll know you're connected to your VM by looking at the indicator in the Status bar. Now it shows the hostname of our VM!
The Remote - SSH extension also contributes a new icon on your Activity bar, and clicking on it will open the SSH explorer. Here you can configure your SSH connections. For instance, you can save the hosts you connect to the most and access them from here instead of entering the user and hostname.
Once you're connected to your SSH host, you can interact with files and open folders on the remote machine. If you open the integrated terminal, you'll see you're working inside a bash shell while you're on Windows. Hold up, we're already connected to our VM? That was way too easy. That's the point. These extensions make remote development feel easy, smooth, and… well, not remote. 😃
You can use the bash shell to browse the file system on the VM. Create a new folder 'demo' with mkdir demo, and you can browse and open folders on the remote home directory with File > Open Folder.
You can also install extensions specifically on the remote SSH host. Extensions that affect the UI, like themes and snippets, are installed locally and the remaining extensions will need to be installed on the remote SSH host. You'll notice there's two sections when you open the Extensions view, one for extensions on your local machine and one for extensions on your remote host. Even if you SSH into your remote machine from different clients, your remote extensions and setup will remain the same. When you go to install an extension, VS Code will automatically install it in the correct context.
Hello World
Let's deploy a basic 'Hello World' Python app to our VM. We'll be using a popular Python web framework called Flask. In your bash shell, run the following command.
In the 'Demo' folder you made earlier, create a new file (Ctrl + N) named app.py with a basic Hello world Flask application.
Once VS Code identifies the file language as Python, you'll see a notification recommending the Microsoft Python extension if it is not already installed on the remote machine.
Select Install, reload VS Code, and you'll start seeing VS Code's IntelliSense and colorizations on our remote machine.
To run the app, press F5, and select the Flask debug configuration. In the Python Debug Console, you'll see that the app is running on localhost at port 5000. However, localhost currently refers to the remote server, not your local machine. To be able to browse to the web app on your local machine, we're going to leverage another feature called Port Forwarding.
To be able to access a port on the remote machine that may not be publicly exposed, we need to establish a connection or a tunnel between a port on our local machine and the server. With the app still running, open the SSH Explorer and find the Forwarded Ports view. Click on the Forward a port link and indicate that we want to forward port 5000:
Name the connection 'browser':
The server will now forward traffic on port 5000 to our local machine. When you browse to http://localhost:5000, you see the running web app.
Now, the real question is…can we debug from VS Code on our remote machine? YES! With the app still running, put a breakpoint on the line that returns the string 'Hello Remote World' and select the restart button in the debugging control. Refresh the page in your browser and you'll hit the breakpoint! You're getting the same VS Code experience, with editing, debugging, and all your settings and extensions. 😊
To switch back to your local machine for local development, you close the remote connection with File > Close Remote Connection.
Using the Remote - SSH extension, you can work against a VM with all of VS Code's productivity features and extensions on your remote machine. You get the full-fledged development experience you know and love in VS Code, no matter where your code is hosted.
If you want to learn more about VS Code Remote, you can read our blog post announcing remote development. You can also try out the other remote extensions, Remote - Containers and Remote -WSL, and read our full remote development documentation.
Happy Remote Coding,
Sana Ajani, VS Code Program Manager @sana_ajani
-->Linux support is available in Visual Studio 2017 and later.
You can configure a Linux project to target a remote machine or the Windows Subsystem for Linux (WSL). For both remote machines and for WSL, you need to set up a remote connection in Visual Studio 2017.
You can configure a Linux project to target a remote machine or the Windows Subsystem for Linux (WSL). For a remote machine, you need to set up a remote connection in Visual Studio. To connect to WSL, skip ahead to the Connect to WSL section.
When using a remote connection, Visual Studio builds C++ Linux projects on the remote machine. It doesn't matter if it's a physical machine, a VM in the cloud, or WSL.To build the project, Visual Studio copies the source code to your remote Linux computer. Then, the code gets compiled based on Visual Studio settings.
Note
Visual Studio 2019 version 16.5 and later also supports secure, Federal Information Processing Standard (FIPS) 140-2 compliant cryptographic connections to Linux systems for remote development. To use a FIPS-compliant connection, follow the steps in Set up FIPS-compliant secure remote Linux development instead.
Set up the SSH server on the remote system
If ssh isn't already set up and running on your Linux system, follow these steps to install it. The examples in this article use Ubuntu 18.04 LTS with OpenSSH server version 7.6. However, the instructions should be the same for any distro using a moderately recent version of OpenSSH.
On the Linux system, install and start the OpenSSH server:
If you’d like the ssh server to start automatically when the system boots, enable it using systemctl:
Set up the remote connection
In Visual Studio, choose Tools > Options on the menu bar to open the Options dialog. Then select Cross Platform > Connection Manager to open the Connection Manager dialog.
If you haven't set up a connection in Visual Studio before, when you build your project for the first time, Visual Studio opens the Connection Manager dialog for you.
In the Connection Manager dialog, choose the Add button to add a new connection.
In either scenario, the Connect to Remote System window is displayed.
Enter the following information:
Entry Description Host Name Name or IP address of your target device Port Port that the SSH service is running on, typically 22 User name User to authenticate as Authentication type Password and Private Key are both supported Password Password for the entered user name Private key file Private key file created for ssh connection Passphrase Passphrase used with private key selected above You can use either a password or a key file and passphrase for authentication. For many development scenarios, password authentication is sufficient, but key files are more secure. If you already have a key pair, it's possible to reuse it. Currently Visual Studio only supports RSA and DSA keys for remote connections.
Choose the Connect button to attempt a connection to the remote computer.
If the connection succeeds, Visual Studio configures IntelliSense to use the remote headers. For more information, see IntelliSense for headers on remote systems.
If the connection fails, the entry boxes that need to be changed are outlined in red.
If you use key files for authentication, make sure the target machine's SSH server is running and configured properly.
Host key verification
In Visual Studio version 16.10 or later, you will be asked to verify the host key fingerprint presented by the server when Visual Studio connects to a remote system for the first time. You may be familiar with this if you’ve used the OpenSSH command-line client or PuTTY before. The fingerprint identifies the server and is used to ensure that Visual Studio is connecting to the intended and trusted server.
You will be asked to accept or deny the host key fingerprint presented by the server the first time a new remote connection is established, or anytime that a cached fingerprint has changed. You can also verify a fingerprint on demand by selecting a connection in the Connection Manager and clicking 'Verify.'
If you are upgrading to Visual Studio 16.10 from an older version of Visual Studio, then all existing remote connections will be treated as a new connection. You will be prompted to accept the host key fingerprint before a connection is established and the accepted fingerprint will be cached.
You can also update remote connections from ConnectionManager.exe using the update argument.
Supported SSH algorithms
Starting in Visual Studio version 16.9, support for older, insecure SSH algorithms used to encrypt data and exchange keys, has been removed. Only the following algorithms are supported. They are supported for both client-to-server and server-to-client SSH communication:
| Algorithm type | Supported algorithms |
|---|---|
| Encryption | aes128-cbc aes128-cbc aes192-cbc aes192-ctr aes256-cbc aes256-ctr |
| HMAC | hmac-sha2-256 hmac-sha2-256 |
| Key exchange | diffie-hellman-group14-sha256 diffie-hellman-group16-sha512 diffie-hellman-group-exchange-sha256 ecdh-sha2-nistp256 ecdh-sha2-nistp384 ecdh-sha2-nistp521 |
| Host key | ecdsa-sha2-nistp256 ecdsa-sha2-nistp384 ecdsa-sha2-nistp521 ssh-dss ssh-rsa |
Configure the SSH server
First, a little background. You can't select the SSH algorithm to use from Visual Studio. Instead, the algorithm is determined during the initial handshake with the SSH server. Each side (client and server) provides a list of algorithms it supports, and then the first algorithm common to both is selected. As long as there is at least one algorithm in common between Visual Studio and the server for encryption, HMAC, key exchange, and so on, the connection will succeed.
The Open SSH configuration file (sshd_config) doesn't configure which algorithm to use by default. The SSH server should use secure defaults when no algorithms are specified. Those defaults depend on the version and vendor of the SSH server. If Visual Studio doesn't support those defaults, or the SSH server is configured to use algorithms that Visual Studio doesn't support, you'll likely see an error like: Could not connect to the remote system. No common client to server HMAC algorithm was found.
A default SSH server on most modern Linux distributions should work out-of-the-box with Visual Studio. But if you're running an older SSH server that is configured to use older, insecure algorithms, the following explains how to update to more secure versions.
In the following example, the SSH server uses the insecure hmac-sha1 algorithm, which isn't supported by Visual Studio 16.9. If the SSH server uses OpenSSH, you can edit the /etc/ssh/sshd_config file as shown below to enable more secure algorithms. For other SSH servers, refer to the server's documentation for how to configure them.
First, verify that the set of algorithms your server is using includes algorithms supported by Visual Studio. Run the following command on the remote machine, and it will list the algorithms supported by the server.
It will produce output like:
This output will list all the encryption, HMAC, key exchange, and host key algorithms supported by your SSH server. If this list doesn't include algorithms supported by Visual Studio, then you'll need to upgrade your SSH server before proceeding.
You can enable algorithms supported by Visual Studio by editing /etc/ssh/sshd_config on the remote machine. The following examples show how to add various types of algorithms to that configuration file.
These examples can be added anywhere in /etc/ssh/sshd_config. Ensure that they are on their own lines.
After editing the file, restart the SSH server (sudo service ssh restart on Ubuntu) and attempt to connect again from Visual Studio.
Cipher example
Add: Ciphers <algorithms to enable>
For example: Ciphers aes128-cbc,aes256-cbc
HMAC example
Add: MACs <algorithms to enable>
For example: MACs hmac-sha2-256,hmac-sha2-512
Key exchange example
Add: KexAlgorithms <algorithms to enable>
For example: KexAlgorithms ecdh-sha2-nistp256,ecdh-sha2-nistp384
Host key example
Add: HostKeyAlgorithms <algorithms to enable>
For example: HostKeyAlgorithms ssh-dss,ssh-rsa
Logging for remote connections
You can enable logging to help troubleshoot connection problems. On the menu bar, select Tools > Options. In the Options dialog, select Cross Platform > Logging:
Logs include connections, all commands sent to the remote machine (their text, exit code and execution time), and all output from Visual Studio to the shell. Logging works for any cross-platform CMake project or MSBuild-based Linux project in Visual Studio.

You can configure the output to go to a file or to the Cross Platform Logging pane in the Output window. For MSBuild-based Linux projects, MSBuild commands sent to the remote machine aren't routed to the Output Window because they're emitted out-of-process. Instead, they're logged to a file, with a prefix of 'msbuild_'.
Command-line utility for the Connection Manager
Visual Studio 2019 version 16.5 or later: ConnectionManager.exe is a command-line utility to manage remote development connections outside of Visual Studio. It's useful for tasks such as provisioning a new development machine. Or, you can use it to set up Visual Studio for continuous integration. For examples and a complete reference to the ConnectionManager command, see ConnectionManager reference.
TCP Port Forwarding
Visual Studio's Linux support has a dependency on TCP port forwarding. Rsync and gdbserver are affected if TCP port forwarding is disabled on your remote system. If you're impacted by this dependency, you can upvote this suggestion ticket on Developer Community.
Visual Studio Code Remote Ssh The Process Tried To Write To A Nonexistent Pipe
rsync is used by both MSBuild-based Linux projects and CMake projects to copy headers from your remote system to Windows for use by IntelliSense. When you can't enable TCP port forwarding, disable the automatic download of remote headers. To disable it, use Tools > Options > Cross Platform > Connection Manager > Remote Headers IntelliSense Manager. If the remote system doesn't have TCP port forwarding enabled, you'll see this error when the download of remote headers for IntelliSense begins:
rsync is also used by Visual Studio's CMake support to copy source files to the remote system. If you can't enable TCP port forwarding, you can use sftp as your remote copy sources method. sftp is often slower than rsync, but doesn't have a dependency on TCP port forwarding. You can manage your remote copy sources method with the remoteCopySourcesMethod property in the CMake Settings Editor. If TCP port forwarding is disabled on your remote system, you'll see an error in the CMake output window the first time it invokes rsync.
gdbserver can be used for debugging on embedded devices. If you can't enable TCP port forwarding, then you must use gdb for all remote debugging scenarios. gdb is used by default when debugging projects on a remote system.
Connect to WSL
In Visual Studio 2017, you use the same steps to connect to WSL as you use for a remote Linux machine. Use localhost for the Host Name.
Visual Studio 2019 version 16.1 added native support for using C++ with the Windows Subsystem for Linux (WSL). That means you can build and debug on your local WSL installation directly. You no longer need to add a remote connection or configure SSH. You can find details on how to install WSL here.
To configure your WSL installation to work with Visual Studio, you need the following tools installed: gcc or clang, gdb, make, ninja-build (only required for CMake projects using Visual Studio 2019 version 16.6 or later), rsync, and zip. You can install them on distros that use apt by using this command, which also installs the g++ compiler:
For more information, see Download, install, and set up the Linux workload.
To configure an MSBuild project for WSL, see Configure a Linux project. To configure a CMake project for WSL, see Configure a Linux CMake project. To follow step-by-step instructions for creating a simple console application with WSL, check out this introductory blog post on C++ with Visual Studio 2019 and the Windows Subsystem for Linux (WSL).
Visual Studio Code Remote Ssh Gcc
See Also
Visual Studio Code Remote Ssh Port
Configure a Linux project
Configure a Linux CMake project
Deploy, run, and debug your Linux project
Configure CMake debugging sessions
